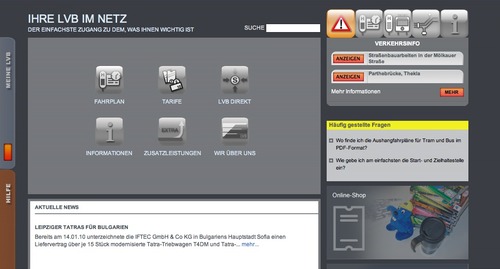
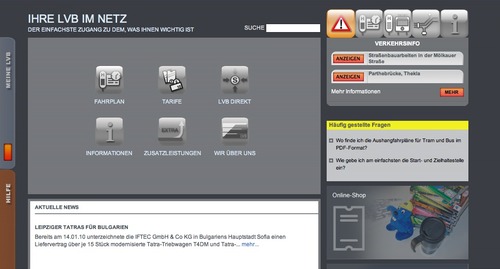
In den letzten Tagen ging es hoch her im Netz: die Leipziger Verkehrsbetriebe (LVB) hatten ihre frisch relaunchte Webseite präsentiert. Darüber wurde viel geschrieben und wenig gelobt, unter anderem in diesem sehr guten Artikel des Journalisten Daniel Große oder hier im Designtagebuch. Die Oberfläche ist aber auch wirklich mit bestem Willen nicht anders als - Verzeihung - hässlich zu nennen:

Sie wirkt kein Stück zeitgemäß. Die große Frage ist, wie und mit welchen Nutzern wurde diese Webseite getestet - denn getestet wurde sie laut einer Pressemeldung angeblich. Der Kontrast der weißen Schrift auf grau gestricheltem Grund ist schlecht, die vielen Versalien sind ein No-Go im Bereich Lesbarkeit, besonders die linke Reiternavigation ist sehr schlecht zu lesen. Gehörten Senioren zur Testgruppe?
Man navigiert über gruselige, viel zu detailreiche Icons. Hier wäre interessant zu sehen, wie die Fahrscheinautomaten der LVB aussehen. Denn da liegt eine große Stolperfalle im Design (und damit auch in der Gebrauchstauglichkeit): entsprechen diese Icons nicht solchen, die die Nutzer bereits kennen, müssen sie sich umstellen. Denn die Icons sind auch nicht in irgendeiner Form standardisiert, d.h. sie sehen auch nicht bereits bekannten Symbolen ähnlich wie zum Beispiel dem hier :

Insbesondere die Icons für "Haltestelle" und "Verbindung" rechts oben sind zu nah beieinander platziert und sich zu ähnlich. Natürlich hilft die Schrift, die Symbole dann zu unterscheiden, aber da beim Mouse over die Bildunterschriften für ALLE die Symbole in dieser oberen Ecke an der GLEICHEN Stelle erscheinen... nun ja.
Schlimm auch das an den unteren Rand geklebte und festgepinnte gelbe... Ding, das beim Scrollen stehenbleibt. Wie Daniel Große schon schrieb, fordert es zu Blicksprüngen heraus, weil es die Aufmerksamkeit anzieht. Das macht die gesamte Seite unruhig. Dazu trägt aber auch die eigenartige Verwendung von Farben bei. In Formularen sind manche Bereiche, wie z.B. das Suchfeld, orange hinterlegt. Diese Farbe signalisiert am linken Karteireiterrand auch, dass hier etwas ausgeklappt werden kann (etwas, auf das ein ungeübter Nutzer aber wahrscheinlich NIE kommen wird, da es sich nur um ein oranges Rechteck ohne jeden Text oder Hinweis handelt). Wie beim Suchfeld suggeriert die orange Farbe also eine Aktivität, die der Nutzer hier starten kann (die Suche starten, bestimmte Bereiche anzeigen lassen). Gleichzeitig sind aktive Bereiche aber auch orange markiert, sowohl in Unternavigationen bei Menüs wie auch in den Icons der rechten oberen Leiste sowie bei Icons, die auf manchen Unterseiten vorkommen. Die Haupticons, die auf der Startseite einmal prominent platziert sind und sich auf den Unterseiten links oben befinden, sind im aktiven Zustand jedoch NICHT orange hinterlegt - sondern in unterschiedlichen Blautönen, in gelb und grün...
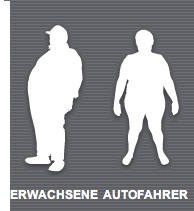
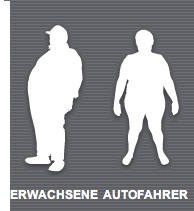
Insgesamt also ein riesiges, wirres Durcheinander ohne jede Konsistenz. Obwohl offensichtlich viel Arbeit investiert wurde, ist das Gestaltungskonzept nicht stringent. Und die merkwürdigen Figuren im Tickets und Tarife-Bereich sind wirklich einfach nur... schrecklich. Um nochmal auf Daniel Grosse zurückzukommen, der hat das nämlich sehr sehr nett beschrieben:
"Studenten sind offenbar fülliger als Azubis, Erwachsene haben einen Bierbauch, Autofahrer sind unförmig und Senioren sind augenscheinlich Exhibitionisten, die ihren Mantel lüften."
Ganz ehrlich, wer MACHT sowas? Nimmt kostenlose Grafiken, die man im Netz runterladen kann, und benutzt die sinn- und haltlos für ein solches Unternehmen...

Und so könnte man stundenlang weitermachen: warum gibt es zwei verschiedene Icons für Informationen, von denen eines "Nachrichten" heißt, und was unterscheidet oder verbindet eigentlich die zwei Haupticon-Leisten? Wieso ist diese Seite so wenig erwartungskonform gestaltet, dass ich - mit 15 Jahren Netzerfahrung - wie blöd danach suche, wie man verdammt noch mal zurück zur Startseite kommt? Wieso kleben einige Teile dieses "Designs" so aneinander, während andere viel zu viel Luft haben? Wieso gibts beim Browsen mit Safari unter dem Punkt "Hilfe" einfach mal GAR nichts?

Besonders fassunglos ließ mich der Kommentar des Marketing-Leiters der LVB zurück, der auf die zahlreichen technischen Probleme mit der Fahrplanauskunft antwortete:
„Diese Fehler gab es auch schon vorher, sie hängen nicht mit der neuen Internetseite zusammen."
Wollen wir alle mal einen Moment innehalten und darüber nachdenken, was der Zweck der Webseite eines Verkehrsunternehmens sein sollte. Welche Nutzungsszenarien könnte es hierfür geben? Ach so - darüber HAT niemand nachgedacht? Sieht so aus. Im wahrsten Sinne des Wortes.

Sie wirkt kein Stück zeitgemäß. Die große Frage ist, wie und mit welchen Nutzern wurde diese Webseite getestet - denn getestet wurde sie laut einer Pressemeldung angeblich. Der Kontrast der weißen Schrift auf grau gestricheltem Grund ist schlecht, die vielen Versalien sind ein No-Go im Bereich Lesbarkeit, besonders die linke Reiternavigation ist sehr schlecht zu lesen. Gehörten Senioren zur Testgruppe?
Man navigiert über gruselige, viel zu detailreiche Icons. Hier wäre interessant zu sehen, wie die Fahrscheinautomaten der LVB aussehen. Denn da liegt eine große Stolperfalle im Design (und damit auch in der Gebrauchstauglichkeit): entsprechen diese Icons nicht solchen, die die Nutzer bereits kennen, müssen sie sich umstellen. Denn die Icons sind auch nicht in irgendeiner Form standardisiert, d.h. sie sehen auch nicht bereits bekannten Symbolen ähnlich wie zum Beispiel dem hier :

Insbesondere die Icons für "Haltestelle" und "Verbindung" rechts oben sind zu nah beieinander platziert und sich zu ähnlich. Natürlich hilft die Schrift, die Symbole dann zu unterscheiden, aber da beim Mouse over die Bildunterschriften für ALLE die Symbole in dieser oberen Ecke an der GLEICHEN Stelle erscheinen... nun ja.
Schlimm auch das an den unteren Rand geklebte und festgepinnte gelbe... Ding, das beim Scrollen stehenbleibt. Wie Daniel Große schon schrieb, fordert es zu Blicksprüngen heraus, weil es die Aufmerksamkeit anzieht. Das macht die gesamte Seite unruhig. Dazu trägt aber auch die eigenartige Verwendung von Farben bei. In Formularen sind manche Bereiche, wie z.B. das Suchfeld, orange hinterlegt. Diese Farbe signalisiert am linken Karteireiterrand auch, dass hier etwas ausgeklappt werden kann (etwas, auf das ein ungeübter Nutzer aber wahrscheinlich NIE kommen wird, da es sich nur um ein oranges Rechteck ohne jeden Text oder Hinweis handelt). Wie beim Suchfeld suggeriert die orange Farbe also eine Aktivität, die der Nutzer hier starten kann (die Suche starten, bestimmte Bereiche anzeigen lassen). Gleichzeitig sind aktive Bereiche aber auch orange markiert, sowohl in Unternavigationen bei Menüs wie auch in den Icons der rechten oberen Leiste sowie bei Icons, die auf manchen Unterseiten vorkommen. Die Haupticons, die auf der Startseite einmal prominent platziert sind und sich auf den Unterseiten links oben befinden, sind im aktiven Zustand jedoch NICHT orange hinterlegt - sondern in unterschiedlichen Blautönen, in gelb und grün...
Insgesamt also ein riesiges, wirres Durcheinander ohne jede Konsistenz. Obwohl offensichtlich viel Arbeit investiert wurde, ist das Gestaltungskonzept nicht stringent. Und die merkwürdigen Figuren im Tickets und Tarife-Bereich sind wirklich einfach nur... schrecklich. Um nochmal auf Daniel Grosse zurückzukommen, der hat das nämlich sehr sehr nett beschrieben:
"Studenten sind offenbar fülliger als Azubis, Erwachsene haben einen Bierbauch, Autofahrer sind unförmig und Senioren sind augenscheinlich Exhibitionisten, die ihren Mantel lüften."
Ganz ehrlich, wer MACHT sowas? Nimmt kostenlose Grafiken, die man im Netz runterladen kann, und benutzt die sinn- und haltlos für ein solches Unternehmen...

Und so könnte man stundenlang weitermachen: warum gibt es zwei verschiedene Icons für Informationen, von denen eines "Nachrichten" heißt, und was unterscheidet oder verbindet eigentlich die zwei Haupticon-Leisten? Wieso ist diese Seite so wenig erwartungskonform gestaltet, dass ich - mit 15 Jahren Netzerfahrung - wie blöd danach suche, wie man verdammt noch mal zurück zur Startseite kommt? Wieso kleben einige Teile dieses "Designs" so aneinander, während andere viel zu viel Luft haben? Wieso gibts beim Browsen mit Safari unter dem Punkt "Hilfe" einfach mal GAR nichts?

Besonders fassunglos ließ mich der Kommentar des Marketing-Leiters der LVB zurück, der auf die zahlreichen technischen Probleme mit der Fahrplanauskunft antwortete:
„Diese Fehler gab es auch schon vorher, sie hängen nicht mit der neuen Internetseite zusammen."
Wollen wir alle mal einen Moment innehalten und darüber nachdenken, was der Zweck der Webseite eines Verkehrsunternehmens sein sollte. Welche Nutzungsszenarien könnte es hierfür geben? Ach so - darüber HAT niemand nachgedacht? Sieht so aus. Im wahrsten Sinne des Wortes.