Tauschticket ist eine Büchercommunity, bei der man virtuelle Tickets in Bücher und andere Medien und seit einiger Zeit auch in "alles Mögliche" investieren kann, von Socken bis zum Diktiergerät. Ursprünglich war die Tauschbörse aber hauptsächlich auf Bücher fokussiert, sah mal so aus
und hat es in den vergangenen Jahren zu einer stattlichen Fan-Gemeinde gebracht.
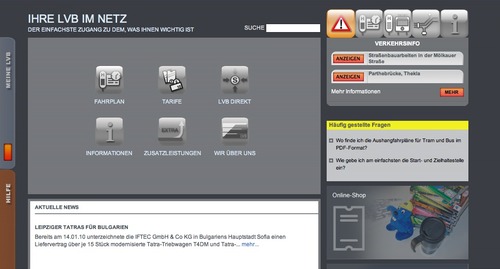
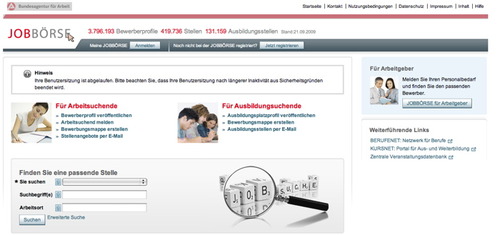
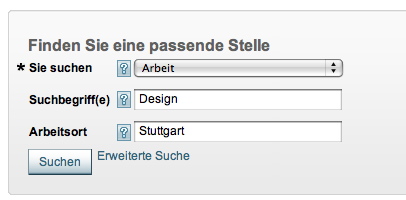
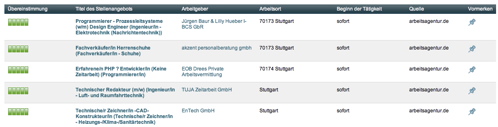
Irgendwann wurde aus Buchticket Tauschticket, die Auswahl an zu tauschenden Objekten wurde größer, der Server platzte aus allen Nähten und das angestaubte Design war längst fällig für einen Relaunch. Nun also sieht Tauschticket so aus:
Und nun ist die Community erneut verstimmt.
Der Tauschticket-Relaunch ist ein klassisches Beispiel für fehlerbehafteten Umgang mit der Community innerhalb des Community-Managements und in der Geschichte der Tauschbörse nicht der erste Punkt, der für die Nutzer zum Ärgernis wurde. Auch wenn ich jetzt an dieser Stelle keinen großen Ausflug in den Umgang mit Nutzern innerhalb von Online-Communities machen möchte - es ist im Zusammenhang mit diesem Relaunch interessant, dass die Nutzer in den Relaunch offenbar kein Stück weit einbezogen wurden.
Bemerken kann man dies anhand der Kommentare im Tauschticket-Forum, wo ein überwiegender Teil der Nutzer sich über das neue Design beklagt - und vor allem über den mangelnden Kontrast. Besonders fatal (im Hinblick auf das Community-Management genauso wie auf die Usability allgemein): dort werden bereits Tipps ausgetauscht, wie man sich im Browser benutzerdefinierte Farben einstellen kann. So sehr wird die neue Farbgebung abgelehnt.
In der Tat, der Kontrast ist schlecht. Die weiße Schrift auf den, mit einem Farbeffekt versehenen Buttons, verschwimmt nach einiger Zeit vor den Augen. Blickt man danach auf eine weiße Fläche, müssen sich die Augen erst umstellen, Farbflecken können erscheinen - die Farben sind zu grell. Der Farbeffekt erzeugt einen Bruch innerhalb der Buttons, eine optische Trennlinie, auf der die Schrift liegt. Das ermüdet das Auge rasch - lästig und störend für eine sehr gemischte Nutzerschaft mit unterschiedlicher Altersstruktur, in der sich auch viele Ältere befinden.
Auch beißt sich der Farbverlauf im Hintergrund mit den sonstigen Blautönen. Die Farbassoziation an sich ist in Ordnung: blau suggeriert Professionalität und Seriösität, grün sorgt für einen freundlichen Charakter. Aber: der Farbton ist wichtig, und der ist hier eine Spur zu hell, um wirklich angenehm fürs Auge zu sein.
Die Funktionalität hingegen hat sich verbessert - denn auch das Design an sich wurde verändert, nicht nur die Farbgebung. Tauschticket ist nun wesentlich aufgeräumter, übersichtlicher und insgesamt "leichter" geworden - ob nun in der Bedienung oder in der Optik. Die vorher zweizeilige Navigation, die durch ihre Anordnung leicht den Eindruck erwecken konnte, dass bestimmte Dinge zueinander gehören oder gar einander untergeordnet sind, wurde entschlackt:
![]()
Insgesamt wurde das Design modernisiert, vom eckigen, leicht unbeholfenen hin zum runden; vom Informatiker-Design zum gestalterisch anspruchsvolleren. Abgesehen von den Farben, natürlich.
Die Änderung der Navigation bedeutet auch eine Änderung der Struktur, denn wie man oben im Bild annähernd erkennt, sind Navigationspunkte aus der Hauptnavigaton entfernt worden. Für den, für die Nutzer sehr wichtigen Bereich des Forums hat man eine gute Alternative gefunden; der Button befindet sich nun rechts, deutlich abgesetzt von der restlichen Navigation und direkt neben dem Button, der zum Profil des Nutzers führt. Auch wenn ich zuvor noch arg geschimpft habe darüber, dass die Belange der Community mißachtet wurden: hier wurde tatsächlich mitgedacht und die für die Nutzer wichtigsten Elemente zusammenhängend gruppiert.
Auch in anderen Bereichen hat sich die Usability von Tauschticket verbessert. Allerdings hat das offenere Design auch zur Folge, dass die Seitenstruktur stark gestreckt wird, das bedeutet mehr Scrollen und weniger die Möglichkeit, sich beispielsweise im Katalog einen schnellen Überblick zu verschaffen. Sicher ein Nachteil bei dem umfangreichen Angebot - immerhin weit über 1 Million Bücher befinden sich in der Datenbank, und dazu kommen noch hundertausende anderer Medien.
Ein solcher Relaunch dient häufig dazu, Neukunden bzw. neue Nutzer anzusprechen. Tauschticket ist weit über fünf Jahre online, es existieren einige konkurrierende Angebote, von denen viele schon lange zuvor ein deutlich angenehmeres Erscheinungsbild besaßen. Und dennoch: ein Relaunch ist manchmal auch ein Schritt zurück. Dann nämlich, wenn sich Nutzer mit einer Webseite weniger identifizieren können als zuvor. Nicht nur das Design, auch das Logo wurde verändert. Es ist sicherlich moderner und abstrakter als zuvor, auch wenn es immer noch strenggenommen kein wirkliches Logo ist. Dass die Striche über dem Schriftzug die virtuelle Tauschwährung darstellen sollen, kann man erahnen. Für viele alteingesessene Nutzer ist dies aber ein weiterer Schritt weg vom heimeligen Buchliebhaberclub hin zu einer modernen, anonymen und austauschbaren Plattform.
Dass Tauschticket im Vorfeld keine Nutzerbefragungen, nicht einmal einfache Umfragen gestartet hat, passt in dieses Bild. Aufmerksame Community-Manager hätten aus den Forenbeiträgen ein exzellentes Stimmungsbild erhalten können und könnten es noch jetzt, wenn sie wollten. Designänderungen sind häufig schwierig für Nutzer einer Community. Usability bedeutet eben, die Nutzer einzubinden - für eine Online-Gemeinschaft ein ausgesprochen wichtiger Punkt, der über das Wohlbefinden innerhalb der Gemeinschaft entscheiden kann. Veränderungen sollten bei langjährigen, eingeführten Online-Communities behutsam geschehen.
Nutzer sind erstaunlich tolerant, wenn es ums Design geht, und sie verzeihen auch Usability-Fehler, wenn die Gemeinschaft ihnen etwas bietet, was sie dort halten kann. Ein Community-Management, das jedoch in ihren Augen nicht an diesen Nutzern interessiert ist, kann mehr stören als das.