Nachtrag vom 1.7.:
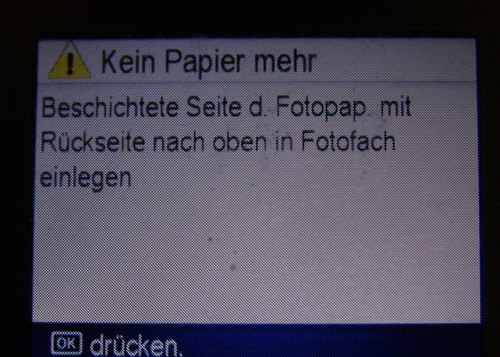
Nicht zu fassen, heute konnte er es! Meldung: "Flaschenboden zuerst". Ja warum nicht immer so?
-----------------------------------------------------------------------------------------------------------------------------
... und dann?

Ab in den Leergut-Automaten damit, wenn's eine Pfandflasch
e ist. Von diesen Automaten gibt es diverse Varianten - mal muss man Türen auf-
und zuziehen, mal muss man die Flaschen in das gähnende Loch des Automaten legen. Nur nicht werfen, das mögen sie nicht.
Ein Automat der letzten Sorte, also einer mit einem runden Eingabefach für das Leergut, ist mein besonderer Freund. Ich kenne zwei davon, in zwei unabhängigen Supermarktketten in zwei Stuttgarter Stadtteilen. Beide haben eins gemeinsam: sie funktionieren zu geschätzten 80 Prozent im ersten Versuch nicht. Das heißt, von zehn V
ersuchen werd
en zwei Flaschen auf Anhieb angenommen. Das habe ich natürlich nicht empirisch getestet, aber so ist meine - und nicht nur meine - Beobachtung bei diesem speziellen Automatentyp.
Heute habe ich in einem REWE-Markt eingekauft, der ebenfalls einen dieser Automaten besitzt. An diesem steht leider nicht dran, wie man die Flaschen einlegen soll - also mit dem Hals oder dem Boden zuerst. Ich hatte zwei Sorten Leergut dabei: Milchflaschen und Joghurtgläser.
Versuch 1: eine Milchflasche. Meldung des Automaten: "Behälter nicht leer".
Ungläubig schaue ich die Flasche an. Die ist natürlich leer. Aber ich bin ja gewohnt, dass die Automaten nie sofort funktionieren. Ich versuche es nochmal, gleiche Meldung - okay, dann die nächste Flasche.
Versuch 2: die zweite Milchflasche. Meldung des Automaten: "Behälter nicht leer".
Ich bin etwas irritiert und lege die Milchflaschen beiseite.
Versuch 3: ein Joghurtglas. Meldung des Automaten, während er fleißig rotiert und blinkt in seinem Eingabefach: "Barcode kann nicht gelesen werden."
Auch das irritiert mich irgendwie, weil ich mir nicht vorstellen kann, wozu der Automat einen Barcode bei meinem Glas lesen möchte. Jedenfalls habe ich auch schon Gläser und Flaschen entsorgen können, die gar keine Etiketten mehr hatten.
(Und ich hab ja nicht unrecht...)Versuch 4: das nächste Joghurtglas. Meldung des Automaten: "Markt akzeptiert Marke nicht". Jetzt werde ich langsam ungeduldig. Hallo, es handelt sich um Leergut. Ja, es ist ein Joghurtglas aus dem Bioladen, aber die Gläser sind alle gleich groß und der Automat soll ja nicht die Marke scannen, sondern feststellen, dass es eine Glasform ist, die in diesem Markt sehr wohl geführt wird.
Versuch 5: ich probiere alle Behältnisse ein zweites und drittes Mal aus, mit allen bereits bekannten Fehlermeldungen im Wechsel.
Versuch 6: ich lege die Milchflaschen anders herum hinein. Was passiert? Sie werden angenommen. Auch die Joghurtgläser.
Was war also tatsächlich los? Ich hatte lediglich jedes Stück Leergut falsch herum eingelegt - es gab ja keine Anleitung am Automaten. Schwerwiegender im Sinne der Usability allerdings: die Fehlermeldungen des Automaten wiesen mich nicht auf diese Möglichkeit hin. Im Gegenteil, sie waren alle unnötig irritierend.
Eine doppelte Absicherung dieser vermutlich häufigen Fehlerquelle würde dazu führen, dass der Fehler viel seltener auftritt. Dazu müsste erstens eine Anleitung am Automaten angebracht werden (eine schlichte Zeichnung, die anzeigt, welcher Teil der Flasche nach vorne gehört würde genügen). Und zweitens sollte der Automate beim falschen Einlegen die Meldung bringen, dass man das Leergut umdrehen muss. In Abwandlung wäre eine solche Meldung sogar dann nützlich, falls es technisch nicht möglich sein sollte, dass der Automat die Richtung erkennt.
Ist doch eigentlich ganz einfach, oder? Und spart die Staus am Leergutautomaten... :)