Neues in der Kategorie Allgemeines
Neulich, bei XING: jemand stellt ein neues "Internet-Siegel" vor, das kostenlos zu haben ist und angeblich die Glaubwürdigkeit, beispielsweise eines Online-Shops, erhöht. Wäre das nicht traumhaft, wenn es so einfach wäre? Einfach ein hübsches Emblem auf die eigene Webseite kleben, und schon ist selbige glaubwürdig... Halt. So einfach ist es natürlich nicht. Trotzdem ist Glaubwürdigkeit kein Hexenwerk - auch ohne viel Geld auszugeben. Aber was ist denn eigentlich Glaubwürdigkeit?
Allgemein lässt sich eine gute Struktur erreichen, indem man Inhalte effektiv gruppiert und logisch anordnet. Was zusammengehört, sollte auch als zusammengehörig erkennbar sein. Ein bestimmtes Schema zur Anordnung der Inhalte sollte konsistent durch alle Seiten durchgezogen werden: ob nun alphabetisch oder chronologisch, wichtig ist, dass es für den Zweck der entsprechenden Webseite sinnvoll ist.
Überhaupt, die Inhalte. Wie stellt man sicher, dass diese glaubwürdig sind? Auch hier gilt: das Gesamtbild ist entscheidend. Redaktionelle Inhalte wie Artikel oder Nachrichten erfordern stets die Angabe des Autoren. Die Angabe eines Datums ist wichtig, damit der Leser die Aktualität der Inhalte beurteilen kann. Quellenangaben helfen ebenfalls, die Glaubwürdigkeit der Inhalte zu stärken. Auch externe Links können dazu beitragen - Studien zeigen, dass Benutzer eine Unternehmenswebseite dann als glaubwürdiger betrachten, wenn sie auch auf andere, ähnliche bzw. relevante Webseiten veweist. Referenzen sind ebenfalls ein Punkt, der die Glaubwürdigkeit stärkt.
Schließlich kommen dazu noch Kontaktmöglichkeiten und ein korrektes Impressum. E-Mail-Adressen einzelner Mitarbeiter wirken unter Umständen besser als ein Kontaktformular, bei dem nicht ganz klar ist, wen die Nachricht wirklich erreicht. Wichtig ist aber vor allem, dass überhaupt Kontaktmöglichkeiten existieren - eine kostenpflichtige Telefonnummer allein tut der Glaubwürdigkeit jedenfalls nicht besonders gut. Alle Angaben, die jeweils zum Geschäftszweck schon aus rechtlichen Gründen dazugehören, sollten natürlich vorhanden sein: AGB (wenn nötig), Angaben über den Umgang mit persönlichen Daten, Widerrufsbelehrungen und so weiter. Und: alle diese Dinge sollten leicht zu finden sein! Womit wir wieder beim Punkt Design wären. Dazu gehört eben auch, wichtige Inhalte so darzustellen, dass der Benutzer nicht lange danach suchen muss.
[1] Jacob Nielsen: Designing Web Usability, 2001
Glaubwürdigkeit: was das für den Nutzer bedeutet
Jacob Nielsen [1] bezeichnet Glaubwürdigkeit als "eines der wesentlichen Ziele guten Webdesigns". Webseiten, die glaubwürdig wirken, lassen Benutzer verweilen - und wiederkommen. Aus Studien weiß man, dass vor allem das Design dazu beiträgt, dass eine Webseite glaubwürdig auf den Benutzer wirkt. Hinzu kommt eine gute, sinnvolle Struktur und natürlich "gute" Inhalte - was das genau heißt, sehen wir später. Für den Benutzer bedeutet Glaubwürdigkeit vor allem, dass er der Webseite vertrauen kann. Das kann verschiedenes umfassen: dass die dargestellten Informationen korrekt und umfassend sind, dass die Sicherheit im Umgang mit persönlichen Daten und im Zahlungsverkehr gewährleistet ist, dass es sich um einen (aus der Offline-Welt bekannten) Anbieter handelt und vieles mehr. Wie stellt man nun die Glaubwürdigkeit her?Glaubwürdigkeit: wie es funktioniert
Das Design trägt entscheidend dazu bei, dass ein Benutzer eine Webseite als glaubwürdig empfindet. Allgemein geht man davon aus, dass ein klares, je nach Zielgruppe und Branche auch schlichtes Design, in der Regel mit eher schlichter Farbgebung, diese Wahrnehmung unterstützt. "Schreiende" Farben in unpassenden Kombinationen (insbesondere blau/gelb/orange-Kombinationen) können Nutzer abschrecken. Falls nicht, wird es meist aber eine schlechte Seitenstruktur tun - oder anders gesagt, sind Seiten so gestaltet, dass sich der Benutzer nur schlecht zurechtfindet, weil die Seite zu unübersichtlich wirkt, dann kann dies die Glaubwürdigkeit vermindern. Sinnvolle Seitenstrukturen sind für alle Webseiten wichtig, aber gerade bei Online-Shops, bei denen die Glaubwürdigkeit ein entscheidender Punkt ist - weil sie über Kauf oder Nicht-Kauf entscheiden kann - sollte besonders darauf geachtet werden. Die Kategorisierung ist hier ein wichtiger Punkt.Allgemein lässt sich eine gute Struktur erreichen, indem man Inhalte effektiv gruppiert und logisch anordnet. Was zusammengehört, sollte auch als zusammengehörig erkennbar sein. Ein bestimmtes Schema zur Anordnung der Inhalte sollte konsistent durch alle Seiten durchgezogen werden: ob nun alphabetisch oder chronologisch, wichtig ist, dass es für den Zweck der entsprechenden Webseite sinnvoll ist.
Überhaupt, die Inhalte. Wie stellt man sicher, dass diese glaubwürdig sind? Auch hier gilt: das Gesamtbild ist entscheidend. Redaktionelle Inhalte wie Artikel oder Nachrichten erfordern stets die Angabe des Autoren. Die Angabe eines Datums ist wichtig, damit der Leser die Aktualität der Inhalte beurteilen kann. Quellenangaben helfen ebenfalls, die Glaubwürdigkeit der Inhalte zu stärken. Auch externe Links können dazu beitragen - Studien zeigen, dass Benutzer eine Unternehmenswebseite dann als glaubwürdiger betrachten, wenn sie auch auf andere, ähnliche bzw. relevante Webseiten veweist. Referenzen sind ebenfalls ein Punkt, der die Glaubwürdigkeit stärkt.
Schließlich kommen dazu noch Kontaktmöglichkeiten und ein korrektes Impressum. E-Mail-Adressen einzelner Mitarbeiter wirken unter Umständen besser als ein Kontaktformular, bei dem nicht ganz klar ist, wen die Nachricht wirklich erreicht. Wichtig ist aber vor allem, dass überhaupt Kontaktmöglichkeiten existieren - eine kostenpflichtige Telefonnummer allein tut der Glaubwürdigkeit jedenfalls nicht besonders gut. Alle Angaben, die jeweils zum Geschäftszweck schon aus rechtlichen Gründen dazugehören, sollten natürlich vorhanden sein: AGB (wenn nötig), Angaben über den Umgang mit persönlichen Daten, Widerrufsbelehrungen und so weiter. Und: alle diese Dinge sollten leicht zu finden sein! Womit wir wieder beim Punkt Design wären. Dazu gehört eben auch, wichtige Inhalte so darzustellen, dass der Benutzer nicht lange danach suchen muss.
Glaubwürdigkeit: und das Siegel noch dazu?
Was ist jetzt aber mit den ganzen Siegeln? Ja, so manches davon erhöht in den Augen des Benutzers die Glaubwürdigkeit. Das Problem: es gibt mittlerweile sehr viele davon und längst nicht alle sind auch bekannt. Benutzer informieren sich über die Sinnhaftigkeit dieser Siegel häufig in Quellen außerhalb der Online-Welt, also in Zeitungen, Magazinen etc. Ein eher unbekanntes Siegel - und sei es für den Betreiber auch kostenlos - ist also kein Garant für die Glaubwürdigkeit.[1] Jacob Nielsen: Designing Web Usability, 2001
Im Suedkurier gibt es einen ganz netten Artikel über eine Autorin, die - unter anderem - an einem Nutzertest teilnehmen durfte und auch sonst schon an vielen alltäglichen Geräten verzweifelte und darüber nun ein Buch geschrieben hat.


Gut, ist kein Webdesign, ist keine Usability, sondern eine reine Gestaltungsangelegenheit. Trotzdem ein schönes Beispiel, weil es einfach nicht durchdacht ist. Im Designtagebuch geht es in einem Beitrag um das neue Logo von Peugeot. Man beachte dabei die farbliche Gestaltung und die dadurch entstandene anatomische Besonderheit ;)
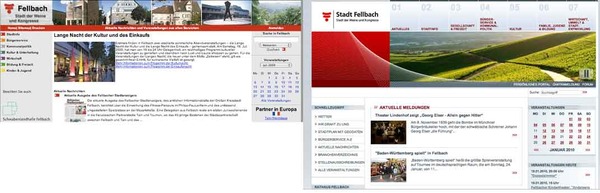
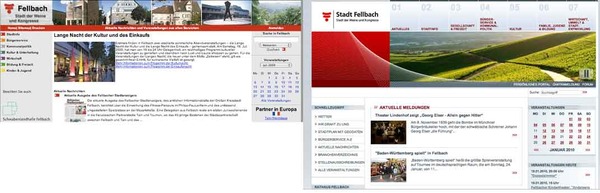
Still und heimlich (jedenfalls war ich neulich noch auf der alten Seite!) wurde http://www.fellbach.de/ einem Relaunch unterzogen. Der war, wie hier bereits kurz angedeutet, auch nötig. Und hat sich gelohnt:

Deutlich zu sehen ist, dass die komplette Seite entzerrt wurde und nun viel übersichtlicher ist. Das Design ist moderner, gleichzeitig wurde aber behutsam vorgegangen: die obere Bildleiste hat sich in eine Drop-Down-Menüleiste verwandelt, dafür gibt es jetzt Fellbacher Bilder als Animation im vergrößerten Kopf-Bereich. Die "Schnellzugriff"-Navigation am rechten Rand ist zielgruppenorientiert, wichtige Infos wie Standort und Öffnungszeiten des Rathauses gibt es auf einen Blick. Auch die Schriftgröße ist endlich lesefreundlicher ;) Und die Gruppierung von Inhalten macht es dem Auge leichter, sich zurechtzufinden. Insgesamt ein schöner Relaunch.
Die Zusatznavigation ganz oben (auf dem Bild jetzt nicht zu sehen, dazu bitte mal auf der Webseite schauen) ist allerdings etwas kontrastarm durch den leicht schraffierten Hintergrund. Es gibt auch noch ein paar Inkonsistenzen in der Gestaltung, beispielsweise sind die "Aktuellen Nachrichten" und die "Nachrichten aus dem Rems-Murr-Kreis" unterschiedlich gestaltet im Hinblick auf die Art und Weise, wie mit Teasern und kompletten Artikeln umgegangen wird. Auch bei Schriftarten sollte man nochmal die Konsistenz prüfen, und manchmal ist nicht klar, warum bei einigen Unterseiten Grafiken zur Orientierung verwendet werden, bei anderen aber nicht.
Aber hören wir mal auf zu meckern... ein guter Relaunch, irgendwas findet man immer, was man noch verbessern könnte. :)

Deutlich zu sehen ist, dass die komplette Seite entzerrt wurde und nun viel übersichtlicher ist. Das Design ist moderner, gleichzeitig wurde aber behutsam vorgegangen: die obere Bildleiste hat sich in eine Drop-Down-Menüleiste verwandelt, dafür gibt es jetzt Fellbacher Bilder als Animation im vergrößerten Kopf-Bereich. Die "Schnellzugriff"-Navigation am rechten Rand ist zielgruppenorientiert, wichtige Infos wie Standort und Öffnungszeiten des Rathauses gibt es auf einen Blick. Auch die Schriftgröße ist endlich lesefreundlicher ;) Und die Gruppierung von Inhalten macht es dem Auge leichter, sich zurechtzufinden. Insgesamt ein schöner Relaunch.
Die Zusatznavigation ganz oben (auf dem Bild jetzt nicht zu sehen, dazu bitte mal auf der Webseite schauen) ist allerdings etwas kontrastarm durch den leicht schraffierten Hintergrund. Es gibt auch noch ein paar Inkonsistenzen in der Gestaltung, beispielsweise sind die "Aktuellen Nachrichten" und die "Nachrichten aus dem Rems-Murr-Kreis" unterschiedlich gestaltet im Hinblick auf die Art und Weise, wie mit Teasern und kompletten Artikeln umgegangen wird. Auch bei Schriftarten sollte man nochmal die Konsistenz prüfen, und manchmal ist nicht klar, warum bei einigen Unterseiten Grafiken zur Orientierung verwendet werden, bei anderen aber nicht.
Aber hören wir mal auf zu meckern... ein guter Relaunch, irgendwas findet man immer, was man noch verbessern könnte. :)
So geht's oft zu, tatsächlich...

Den kompletten Artikel gibts hier: http://theoatmeal.com/comics/design_hell.
Auch empfehlenswert: Das Blog über Kunden aus der Hölle.

Den kompletten Artikel gibts hier: http://theoatmeal.com/comics/design_hell.
Auch empfehlenswert: Das Blog über Kunden aus der Hölle.
Heute wieder einmal erlebt: Das beste System, die benutzerfreundlichste Oberfläche nutzt nichts, wenn die Arbeitsabläufe des Nutzers nicht dazu passen.
In einer Bank gibt es eine Benutzungsoberfläche für die Kundenberater, mit der sie Zugriff auf diverse Formulare etc. haben. Diese können am Bildschirm ausgefüllt und dann ausgedruckt werden. Die Aufgabe: diverse kundenspezifische, typische Vorgänge (z.B. Vollmachten erteilen, Karten beantragen). Zu diesen Vorgängen gehören jeweils auch Arbeitsschritte, die nicht direkt am Computer erledigt werden wie zum Beispiel Ausweise prüfen, ausgedruckte Dokumente abholen, den Kunden unterschreiben lassen. Dinge, die zweifelsohne etwas Zeit brauchen.
Wenn typische Vorgänge Kunden und Berater aber über eine Stunde Zeit kosten, muss man sich fragen, woran es liegt. Manchmal ist ein System so schlecht gestaltet, dass es den Nutzer aufhält - durch komplizierte Eingabemasken, unverständliche Fehlermeldungen, mangelnde Eingabeunterstützungen und so weiter. Manchmal ist aber auch das Drumherum mangelhaft.
Was kann alles schieflaufen? Zunächst mal die Arbeitsweise des Nutzers selbst: sie kann ineffektiv sein. Ein modernes System kann dem Nutzer die Arbeit erleichtern - wenn er es denn zulässt. Sind Nutzer jedoch Arbeitsweisen beispielsweise von vorherigen Systemen gewohnt und übertragen sie diese dann auf eine neue Arbeitsumgebung, funktioniert das oft nicht. Es kann natürlich viele Gründe haben, warum ein Nutzer, statt die Backspace-Taste zu benutzen, in einem Formularfeld ein eingegebenes Zeichen mit der Maus markiert und überschreibt. Vielleicht weiß er nicht, dass es auch anders geht, vielleicht hat er das Gefühl, es geht so schneller. Das kann manchmal sein, vor allem wenn es sich um einen geübten Nutzer handelt. Nutzerfreundliche Systeme bieten mehrere Möglichkeiten an, statt eine einzige Art und Weise vorzuschreiben. Wenn der Nutzer aber so arbeitet und genau diese Arbeitsweise den Prozeß verlangsamt, läuft etwas schief.
Wenn dann beim Ausdrucken der Drucker noch in anderen Räumen steht, kostet das zusätzlich Zeit - vor allem, wenn mehrmals etwas ausgedruckt werden muss und der Nutzer so mehrfach den Raum verlassen muss. Effektiver wäre es natürlich, die Druckaufträge zu bündeln, wenn sie alle zu einem einzigen Arbeitsvorgang gehören. Ist das nicht möglich oder weiß der Nutzer nicht, dass und wie es funktioniert? Dann läuft etwas schief.
Was kann noch dazu beitragen, typische Arbeitsvorgänge zu verlangsamen? Ein paar Ideen, inklusive den bereits vorgestellten:
In einer Bank gibt es eine Benutzungsoberfläche für die Kundenberater, mit der sie Zugriff auf diverse Formulare etc. haben. Diese können am Bildschirm ausgefüllt und dann ausgedruckt werden. Die Aufgabe: diverse kundenspezifische, typische Vorgänge (z.B. Vollmachten erteilen, Karten beantragen). Zu diesen Vorgängen gehören jeweils auch Arbeitsschritte, die nicht direkt am Computer erledigt werden wie zum Beispiel Ausweise prüfen, ausgedruckte Dokumente abholen, den Kunden unterschreiben lassen. Dinge, die zweifelsohne etwas Zeit brauchen.
Wenn typische Vorgänge Kunden und Berater aber über eine Stunde Zeit kosten, muss man sich fragen, woran es liegt. Manchmal ist ein System so schlecht gestaltet, dass es den Nutzer aufhält - durch komplizierte Eingabemasken, unverständliche Fehlermeldungen, mangelnde Eingabeunterstützungen und so weiter. Manchmal ist aber auch das Drumherum mangelhaft.
Was kann alles schieflaufen? Zunächst mal die Arbeitsweise des Nutzers selbst: sie kann ineffektiv sein. Ein modernes System kann dem Nutzer die Arbeit erleichtern - wenn er es denn zulässt. Sind Nutzer jedoch Arbeitsweisen beispielsweise von vorherigen Systemen gewohnt und übertragen sie diese dann auf eine neue Arbeitsumgebung, funktioniert das oft nicht. Es kann natürlich viele Gründe haben, warum ein Nutzer, statt die Backspace-Taste zu benutzen, in einem Formularfeld ein eingegebenes Zeichen mit der Maus markiert und überschreibt. Vielleicht weiß er nicht, dass es auch anders geht, vielleicht hat er das Gefühl, es geht so schneller. Das kann manchmal sein, vor allem wenn es sich um einen geübten Nutzer handelt. Nutzerfreundliche Systeme bieten mehrere Möglichkeiten an, statt eine einzige Art und Weise vorzuschreiben. Wenn der Nutzer aber so arbeitet und genau diese Arbeitsweise den Prozeß verlangsamt, läuft etwas schief.
Wenn dann beim Ausdrucken der Drucker noch in anderen Räumen steht, kostet das zusätzlich Zeit - vor allem, wenn mehrmals etwas ausgedruckt werden muss und der Nutzer so mehrfach den Raum verlassen muss. Effektiver wäre es natürlich, die Druckaufträge zu bündeln, wenn sie alle zu einem einzigen Arbeitsvorgang gehören. Ist das nicht möglich oder weiß der Nutzer nicht, dass und wie es funktioniert? Dann läuft etwas schief.
Was kann noch dazu beitragen, typische Arbeitsvorgänge zu verlangsamen? Ein paar Ideen, inklusive den bereits vorgestellten:
- eine ineffektive Arbeitsweise des Nutzers,
- mangelndes Wissen des Nutzers über die Funktionsweise eines Systems,
- eine Umgebung, die den Nutzer in seinen Arbeitsabläufen verlangsamt,
- fehlende Funktionen, um die Arbeit zu erleichtern,
- eine ineffektive Verwaltung von typischen Arbeitsmaterialien und Dokumenten,
- keine oder schlechte Informationsweitergabe innerhalb der vorgegebenen Strukturen.
Im Spiegel sah ich heute eine halbseitige Anzeige der Bundesagentur für Arbeit mit dem Tenor, ihre Jobbörse sei "endlich benutzerfreundlich". Was ungefähr soviel heißt wie, dass sie es früher nicht war. Das mag sein. Aber ist die überarbeitete Jobbörse denn wirklich gut? Schauen wir mal...
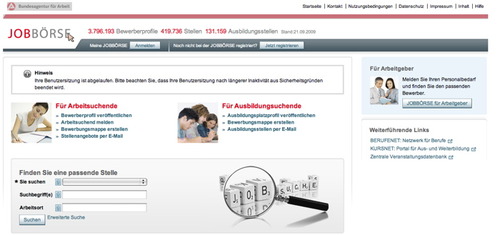
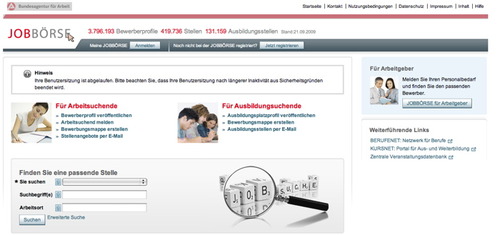
So sieht sie aus:

Aufgeräumt, übersichtlich - und sehr kontrastarm. In die Gestaltung wurde offenbar investiert, wenngleich die nach der Hälfte aufhörenden Ränder etwas irritieren. Man findet sie beim Hauptinhaltsbereich und rechts bei "Weiterführende Links".
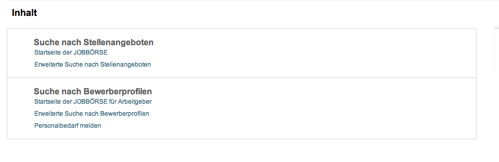
Verwirrend: klickt man in der oberen, rechten Navigationsleiste (Startseite, Kontakt, Nutzungsbedingungen etc.) einen Menüpunkt an, öffnet sich fast immer eine neue Seite - in anderem Design, weil man dort auf einen anderen Bereich der Arbeitsagentur-Webseiten umgeleitet wird. Einzig bei "Inhalt" (und natürlich beim Klick auf die Startseite) bleibt man im Contentbereich der neuen Jobbörse. Was allerdings dieser "Inhalt"-Menüpunkt bedeuten soll?

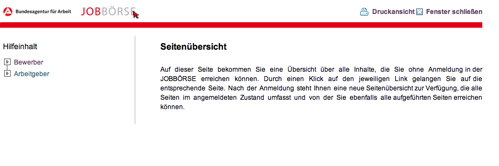
Offenbar stellt dies eine Art Schnellzugriff auf die Inhalte der Startseite dar. Eine Sitemap will "Inhalt" jedenfalls nicht sein, die findet sich - scheinbar - unter "Hilfe". Dummerweise öffnet sich diese Seite ebenfalls in einem eigenen Fenster, ist aber dem Layout der Startseite angepasst. Inkonsistent - zumal hier die Navigationspunkte der vorherigen Seite vollkommen verschwunden sind:

Zurück kommt man nicht über anklicken des Jobbörse-Logos oben links, das ist nämlich gar nicht verlinkt. Und das Logo der Bundesagentur für Arbeit sieht zwar beim darüberfahren mit der Maus verlinkt aus, ist es aber gleichfalls nicht. Eine Sitemap ist die Seite übrigens auch nicht, auch wenn dort "Seitenübersicht" steht und der Text dies andeutet. Es werden hier einfach alle Unterseiten erklärt - allerdings ohne einen direkten Link dorthin. Die Texte sind teilweise ellenlang. Allerdings gibt es auf der Startseite (und beim Anklicken der erweiterten Suche) neben den Suchfeldern auch noch mal kürzere Erklärungen dazu, was hier jetzt eingegeben werden kann. Das ist sinnvoll. Abgesehen davon kann man bei dem übersichtlichen Suchformular - auch bei der erweiterten Suche - kaum etwas falsch machen oder falsch verstehen. Die umfangreichen Texte der Hilfeseite wirken daher etwas bemüht. Benutzerfreundlichkeit bedeutet eben nicht, dem Nutzer alles zu erklären. Benutzerfreundlich ist ein Angebot, wenn es möglichst wenig Erklärungen bedarf - weil es einfach und verständlich ist.
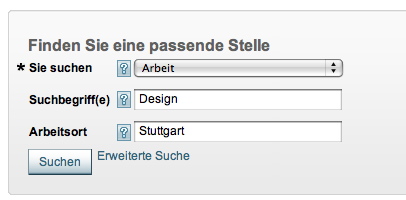
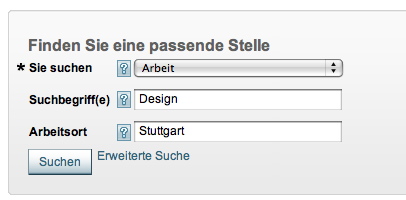
Kommen wir jetzt aber einmal zur zentralen Funktion der Jobbörse: der Suche. Ich probiere es mit einer ganz einfachen Einstellung:

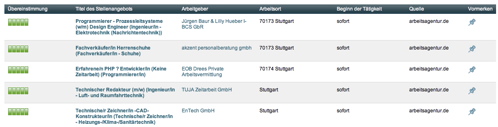
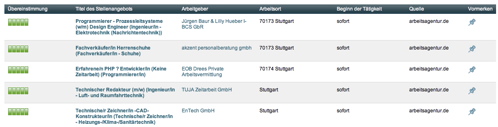
Arbeit, Design, Stuttgart. Das sind die ersten fünf Ergebnisse:

Programmierer, Fachverkäufer Herrenschuhe, PHP-Entwickler, Technischer Redakteur und Technischer Zeichner. Jeweils mit einer Übereinstimmung von fünf Balken (von fünf möglichen, das ist die "maximale Übereinstimmung).
Äh? Der "Programmierer Prozessleitsysteme" hat immerhin noch den Titel "Design Engineer", da kommt also wenigstens das Wort Design drin vor. Beim Schuhverkäufer kommt der Begriff im Text vor (die Schuhe sind in "Design und Leder" ganz toll, die man verkaufen soll). Beim "Technischen Redakteur" ist jedoch schon gar nichts mehr von Design zu lesen. Klar ist auch, dass die Suche nach "Design" nicht darauf abzielt, irgendwo im Text der Stellenausschreibung etwas von Design lesen zu können.
So kommt man also bei der Suche schon mal nicht vorwärts. Wie wäre es also mit der erweiterten Suche? Hier gibt es die Möglichkeit, einen Beruf auszuwählen. Man gelangt zu einer Stichwortsuche. Wieder versuche ich es mit Design. Das Ergebnis? 108 Berufe, bei denen irgendwo das Wort Design erscheint - vom Anwendungsprogrammierer über den Ausstattungs-Assistenten oder den Herrenfriseur bis zum Pädagogen oder Web-Designer (immerhin). Für eine Volltextsuche ist mein Begriff eben zu allgemein - oder die Suche zu ungenau.
Etwas weiter kommt man mit dem Begriff "Designer". Die Suche nach Branchen jedoch, die bei solchen Suchbegriffen helfen könnte, erscheint erst nach einem Klick auf "Weitere Suchkriterien" und auch dann erst ziemlich weit unten. Mir scheint die Hilfefunktion jetzt doch wieder ganz nützlich...
Als kleines Fazit dieses ersten Überblicks über die neue Jobbörse der Arbeitsagentur: "Endlich benutzerfreundlich" lässt mich fragen, wie die Seite vorher ausgesehen hat und zu bedienen war. Benutzerfreundlich hieße aber auch, sich wirklich mehr am Nutzer zu orientieren und nicht an starren Behördenstrukturen - ein wenig will einem die Suchfunktion nämlich so erscheinen. Insgesamt sicher keine schlechte, aber verbesserungsfähige Seite mit vor allem Potenzial in der Suche. Dies ist allerdings leider keine neue Erkenntnis - bei all zu vielen Seiten.
So sieht sie aus:

Aufgeräumt, übersichtlich - und sehr kontrastarm. In die Gestaltung wurde offenbar investiert, wenngleich die nach der Hälfte aufhörenden Ränder etwas irritieren. Man findet sie beim Hauptinhaltsbereich und rechts bei "Weiterführende Links".
Verwirrend: klickt man in der oberen, rechten Navigationsleiste (Startseite, Kontakt, Nutzungsbedingungen etc.) einen Menüpunkt an, öffnet sich fast immer eine neue Seite - in anderem Design, weil man dort auf einen anderen Bereich der Arbeitsagentur-Webseiten umgeleitet wird. Einzig bei "Inhalt" (und natürlich beim Klick auf die Startseite) bleibt man im Contentbereich der neuen Jobbörse. Was allerdings dieser "Inhalt"-Menüpunkt bedeuten soll?

Offenbar stellt dies eine Art Schnellzugriff auf die Inhalte der Startseite dar. Eine Sitemap will "Inhalt" jedenfalls nicht sein, die findet sich - scheinbar - unter "Hilfe". Dummerweise öffnet sich diese Seite ebenfalls in einem eigenen Fenster, ist aber dem Layout der Startseite angepasst. Inkonsistent - zumal hier die Navigationspunkte der vorherigen Seite vollkommen verschwunden sind:

Zurück kommt man nicht über anklicken des Jobbörse-Logos oben links, das ist nämlich gar nicht verlinkt. Und das Logo der Bundesagentur für Arbeit sieht zwar beim darüberfahren mit der Maus verlinkt aus, ist es aber gleichfalls nicht. Eine Sitemap ist die Seite übrigens auch nicht, auch wenn dort "Seitenübersicht" steht und der Text dies andeutet. Es werden hier einfach alle Unterseiten erklärt - allerdings ohne einen direkten Link dorthin. Die Texte sind teilweise ellenlang. Allerdings gibt es auf der Startseite (und beim Anklicken der erweiterten Suche) neben den Suchfeldern auch noch mal kürzere Erklärungen dazu, was hier jetzt eingegeben werden kann. Das ist sinnvoll. Abgesehen davon kann man bei dem übersichtlichen Suchformular - auch bei der erweiterten Suche - kaum etwas falsch machen oder falsch verstehen. Die umfangreichen Texte der Hilfeseite wirken daher etwas bemüht. Benutzerfreundlichkeit bedeutet eben nicht, dem Nutzer alles zu erklären. Benutzerfreundlich ist ein Angebot, wenn es möglichst wenig Erklärungen bedarf - weil es einfach und verständlich ist.
Kommen wir jetzt aber einmal zur zentralen Funktion der Jobbörse: der Suche. Ich probiere es mit einer ganz einfachen Einstellung:

Arbeit, Design, Stuttgart. Das sind die ersten fünf Ergebnisse:

Programmierer, Fachverkäufer Herrenschuhe, PHP-Entwickler, Technischer Redakteur und Technischer Zeichner. Jeweils mit einer Übereinstimmung von fünf Balken (von fünf möglichen, das ist die "maximale Übereinstimmung).
Äh? Der "Programmierer Prozessleitsysteme" hat immerhin noch den Titel "Design Engineer", da kommt also wenigstens das Wort Design drin vor. Beim Schuhverkäufer kommt der Begriff im Text vor (die Schuhe sind in "Design und Leder" ganz toll, die man verkaufen soll). Beim "Technischen Redakteur" ist jedoch schon gar nichts mehr von Design zu lesen. Klar ist auch, dass die Suche nach "Design" nicht darauf abzielt, irgendwo im Text der Stellenausschreibung etwas von Design lesen zu können.
So kommt man also bei der Suche schon mal nicht vorwärts. Wie wäre es also mit der erweiterten Suche? Hier gibt es die Möglichkeit, einen Beruf auszuwählen. Man gelangt zu einer Stichwortsuche. Wieder versuche ich es mit Design. Das Ergebnis? 108 Berufe, bei denen irgendwo das Wort Design erscheint - vom Anwendungsprogrammierer über den Ausstattungs-Assistenten oder den Herrenfriseur bis zum Pädagogen oder Web-Designer (immerhin). Für eine Volltextsuche ist mein Begriff eben zu allgemein - oder die Suche zu ungenau.
Etwas weiter kommt man mit dem Begriff "Designer". Die Suche nach Branchen jedoch, die bei solchen Suchbegriffen helfen könnte, erscheint erst nach einem Klick auf "Weitere Suchkriterien" und auch dann erst ziemlich weit unten. Mir scheint die Hilfefunktion jetzt doch wieder ganz nützlich...
Als kleines Fazit dieses ersten Überblicks über die neue Jobbörse der Arbeitsagentur: "Endlich benutzerfreundlich" lässt mich fragen, wie die Seite vorher ausgesehen hat und zu bedienen war. Benutzerfreundlich hieße aber auch, sich wirklich mehr am Nutzer zu orientieren und nicht an starren Behördenstrukturen - ein wenig will einem die Suchfunktion nämlich so erscheinen. Insgesamt sicher keine schlechte, aber verbesserungsfähige Seite mit vor allem Potenzial in der Suche. Dies ist allerdings leider keine neue Erkenntnis - bei all zu vielen Seiten.
... zum Artikel über Arzt-Bewertungs-Communities: Die AOK plant diesem Spiegel-Artikel zufolge ein Portal für Arzt-Bewertungen. Wenn man diesen Artikel liest, fasst man sich echt an den Kopf: Hallo, die AOK plant da nichts grundsätzlich Neues, und Hallo? Warum hat bisher niemand solche Bedenken geäußert? Es zeigt, dass die Realität im Netz mal wieder völlig außer Acht gelassen wird.
Das Webdesign-und-Usability-Blog ist heute genau ein Jahr alt. Dann gratulieren wir uns mal selbst :) Übrigens, Vorschläge für Themen, über die wir mal berichten sollen, nehmen wir auch gerne entgegen.