Also, meiner Meinung nach sind die Top 10 Usability-Fehler:
1) Die Nutzungskontextanalyse fehlt.
Der Nutzungskontext beschreibt das Umfeld des Nutzers, also seine Aufgaben, seine Arbeitsmittel, die Arbeitsumgebung sowie den Nutzer selbst, z.B. seine Erfahrungen und Fähigkeiten. Die Usability eines Produkts bezieht sich immer auf den Nutzungskontext. Die Nutzungskontextanalyse sollte immer am Anfang von Usability-Maßnahmen stehen, sie bildet sozusagen das Fundament für das weitere Vorgehen. Dieser Punkt wird jedoch besonders häufig vernachlässigt.
2) Die Erwartungskonformität wird verletzt.
Erwartungskonformität ist ein Grundsatz der DIN Norm 9241-110 und meint, dass Produkte so funktionieren sollen, wie es der Nutzer erwartet - und das ist in der Regel so, wie es allgemein anerkannten Konventionen entspricht. Ein schönes Beispiel ist der Warenkorb in Online-Shops, bei dem wir mittlerweile eine gewisse Platzierung und ein bestimmtes Icon gewohnt sind. Weicht ein Shop in diesen Punkten von der Erwartungskonformität ab, dauert es unter Umständen länger, bis der Nutzer den Warenkorb findet - das kann bis zum Kaufabbruch gehen.
3) Die Nutzer werden in keiner Entwicklungsphase einbezogen.
Usability-Maßnahmen können prinzipiell in jeder Phase der Entwicklung eines Produktes durchgeführt werden. Und von Anfang an sollten dabei die Nutzer einbezogen werden - schließlich sind sie es, die das Produkt später bedienen sollen. Allzu häufig werden Nutzer jedoch in gar keiner Entwicklungsphase befragt oder gar zum Test gebeten. In der Folge erleben Unternehmen dann häufig Käuferfrust, der sich an der Hotline entlädt. Usability kann dafür sorgen, dass derartige Kosten gesenkt werden. Aber dazu muss man eben die Nutzer einbeziehen.
4) Irgendwelche Aufzählungspunkte vergessen... äh, nein: Die Nutzer zu spät einbeziehen.
Nachdem ich freundlicherweise auf die fehlende 4) hingewiesen wurde (die inkonsistenten Aufzählungspunkte hat übrigens keiner gemerkt!) - hier ist sie: Schön, wenn die Nutzer dann doch noch einbezogen werden. Häufig erfolgt das dann aber leider zu spät, das heißt in der Regel dann, wenn der Entwicklungsprozess schon (zu) weit fortgeschritten ist. Usability-Experten hassen das, denn es bedeutet oft, dass von vorgefertigten Meinungen darüber, wie das Produkt auszusehen hat, kaum noch abgewichen werden mag.
5) Im Entwicklungsprozess werden keine oder nicht genügend Iterationen durchgeführt.
Schön, wenn Usability-Maßnahmen die Entwickung eines Produktes begleiten. Aber: Usability ist ein iterativer Prozess. Das heißt, Ergebnisse einzelner Maßnahmen - zum Beispiel Nutzertests mit Prototypen - sollten überprüft werden und gegebenenfalls Änderungen anstoßen. Diese sollten dann möglichst erneut - von Experten oder Nutzern - evaluiert werden.
6) Das Design weist eine mangelnde Erinnerbarkeit auf.
Ein Problem (nicht nur) der Web-Usability: wer möchte, dass die Nutzer seine Webseite später noch einmal besuchen, sollte dafür sorgen, dass man nicht lange überlegen muss, wo bestimmte Funktionen bzw. Navigationspunkte zu finden sind. Dieser Punkt hängt natürlich mit der Erwartungskonformität zusammen und damit, dass ein Design einfach möglichst übersichtlich und strukturiert gestaltet sein sollte. Erinnerbarkeit kommt Nutzern immer dann zugute, wenn sie ein Produkt nach längerer Zeit wieder einmal nutzen wollen - ist es intuitiv gestaltet, finden sie sich leicht wieder zurecht.
7) Die Gestaltung ist inkonsistent.
Inkonsistenz ist ein sehr, sehr häufiges Usability-Problem, daher habe ich auch sehr damit gehadert, ihm "nur" Platz 7 zu geben. Inkonsistent ist ein Produkt immer dann, wenn zusammengehörige Elemente nicht durchgängig gleich gestaltet sind. Sprich: ein Kasten auf einer Webseite, der mich auf Neuigkeiten hinweist, sollte entweder immer auf allen oder immer nur auf einer Seite (z. B. der Startseite) zu sehen sein, aber nicht mal so, mal so. Er sollte auch immer gleich aussehen, also nicht auf der Startseite einen blauen Rand haben und auf der "Aktuelles"-Seite gar keinen Rand. Das gilt natürlich auch für Textauszeichnungen, Links, die Navigation und alle anderen Bereiche und Elemente.
8) Die Fehlermeldungen sind schlecht.
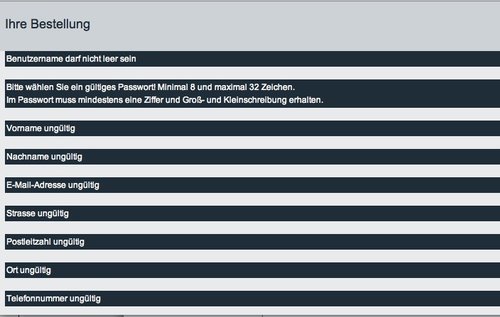
Kein Nutzer wird gerne belehrt oder getadelt. Fehlermeldungen, die unverständlich, völlig unangemessen gestaltet oder nicht ausführlich genug sind, sieht man leider viel zu viele.
9) Es gibt keine oder nur unzureichende Hilfe-Funktionen.
Es gibt nun einmal nur wenig selbsterklärende Produkte - Hilfe anzubieten, ist nie verkehrt. Fehlen solche Möglichkeiten, wenden sich die Nutzer - wahrscheinlich frustriert - mit ihren Fragen an den Hersteller. Das ist natürlich auch nicht falsch, produziert aber Kosten. Vermeidbare Kosten.
10) Die Lokalisierung wird vernachlässigt.
Ein Klassiker bei Bedienungsanleitungen: entweder gibt es gar keine Übersetzung, oder sie ist so schlecht, dass man kein Wort versteht. Das ist durchaus ein Usability-Problem, und eines, dessen Beseitigung auch nicht die Welt kosten würde.
Was sind Eure Top 10?