Die komplette Serie als PDF (1.2 MB).
Evaluation: August 2008 Archive
Design ist keine reine Geschmacksfrage. Die Gestaltung erfolgt idealerweise auf Basis gewisser Regeln und Gesetzmäßigkeiten, berücksichtigt die menschliche Wahrnehmung und, nun ja, ist natürlich möglichst ansprechend für den Betrachter.
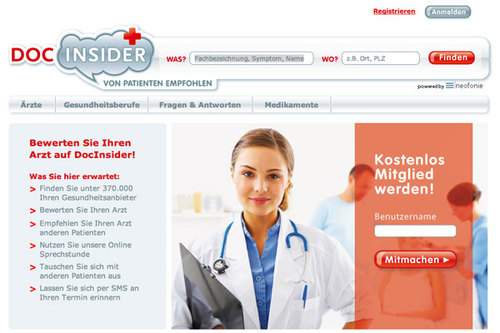
Design unterliegt auch Trends. Kein Wunder also, dass die meisten der von mir untersuchten Arztbewertungsportale in ihrer Gestaltung dem momentanen Web 2.0-Trend folgen. Web 2.0 hat nicht nur das Nutzungsverhalten des Internet beeinflusst, sondern eben auch die Gestaltung. Sehr modern, frisch und motivierend für den Nutzer wirken dabei DocInsider, Jameda und Imedo. Hier die Startseite von DocInsider als Beispiel:

Die Gestaltung von Jameda hat allerdings auch einen ziemlich lästigen Aspekt. Jameda setzt auf einen Avatar. Die freundliche Dame in medizinischer Kleidung läuft in mehreren, zufallsgesteuert ablaufenden Filmen auf der Webseite hin und her, zeigt auf etwas oder telefoniert sogar:
Das kann ziemlich nerven, denn hat die Dame mal ihr erklärendes Sprüchlein auf einer der Seiten abgelassen, summt sie, seufzt, langweilt sich und so weiter. Man muss schon in die Seite einsteigen, zum Beispiel einen Arzt suchen, um sie loszuwerden. Manchmal sind Avatare nützlich, und zwar dann, wenn sie bestimmte Aspekte der Webseite erklären oder wenn sie auf Fragen in natürlicher Sprache eine Antwort haben. Solche Avatare sind in der Regel eher nicht beweglich und/oder werden erst bei gezieltem Aufruf aktiv. Natürlich mag auch der Jameda-Avatar seine Berechtigung haben: wenn er der (anvisierten) Zielgruppe gefällt.
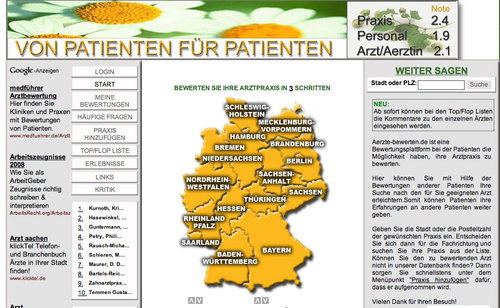
Zurück zur allgemeinen Gestaltung. Eines der untersuchten Portale fällt in Punkto Design ziemlich aus dem Rahmen. Ärzte bewerten ist optisch alles andere als modern, es glänzt sogar noch mit Lauftext, unter anderem mit einem trotzigen "Wollen Sie überhaupt, dass Ihre Meinung eine Rolle spielt?" Auch sonst ist das Portal kein Glanzstück:

Die Zielgruppenorientiertheit ist ein weiterer Aspekt des Designs (und auch des Textes, übrigens). Die Gestaltung sollte die Erwartungen der (potenziellen) Nutzer erfüllen. Dazu gehört unter anderem die Farbgestaltung. Interessant ist, dass die untersuchten Portale alle sehr unterschiedlich mit Farben umgehen. Imedo und Helpster haben die klassischen Farben gewählt, die man im Allgemeinen mit der Medizin in Verbindung bringt: grün und blau. Jameda benutzt nur Blau, allerdings in Verbindung mit sehr viel Weiß, was der Seite einen relativ klinischen Eindruck verleiht. Weiß ist ebenfalls ein Klassiker im medizinischen Umfeld, auch Medführer verwendet viel Weiß. Hier werden jedoch auch noch andere Farben verwendet (und zwar als Orientierungshilfen, was in Teil 4 leider unterschlagen wurde). Medführer stellt die Verbindung zur Medizin eher über Bilder und Text her. DocInsider verwendet ebenfalls hauptsächlich Weiß und Grauabstufungen, jedoch in Kombination mit Rot. Rot ist eigentlich eine Signalfarbe, die jedoch auch in der Medizin eingesetzt wird (man denke an das Rote Kreuz). Wohldosiert benutzt, wie bei DocInsider, kann ein angenehmer Rotton gute Akzente in der Gestaltung setzen.
Mein guter Arzt ist ein wenig der Ausreißer: hier wird vor allem mit Orange gearbeitet.

Die Kombination von grau, schwarz und orange ist kontrastreich und durchaus ansprechend, jedoch nicht unbedingt das, was der Nutzer erwartet. Damit ist nicht unbedingt gemeint, dass die Farbgestaltung nicht gefallen oder gar verwirren könnte, sondern dass sie möglicherweise nicht auf Anhieb erkennen lässt, was der Nutzer auf der Seite zu erwarten hat. Allerdings hat Mein guter Arzt hier Mittel gefunden, dem entgegenzuwirken: es werden eindeutige Bilder benutzt und auch das Logo ist treffend gewählt.
Mit diesen Gedanken endet die Serie über Arztbewertungsportale im Web. Wir konnten sehen, dass moderne Ideen meist noch etwas Anlauf brauchen, bis sie wirklich funktionieren. Die untersuchten Portale haben alle gute Ideen, hier und da Optimierungsbedarf - und vor allem noch viel vor sich. Viel Erfolg! :)
Funktionalität ist ein wichtiger Faktor für die Bewertungsportale im Netz. Eine Evaluation umfasst selbstverständlich wesentlich mehr Bereiche, die natürlich in diesem Rahmen nicht vollständig getestet werden können. Im vorliegenden Teil 4 der Reihe "Arztbewertungen im Web" und in den folgenden Teilen erwähne ich einige typische Kriterien der Web-Evaluation. Zunächst geht es um eine typische Orientierungshilfe: die Sitemap.
Orientierungshilfen
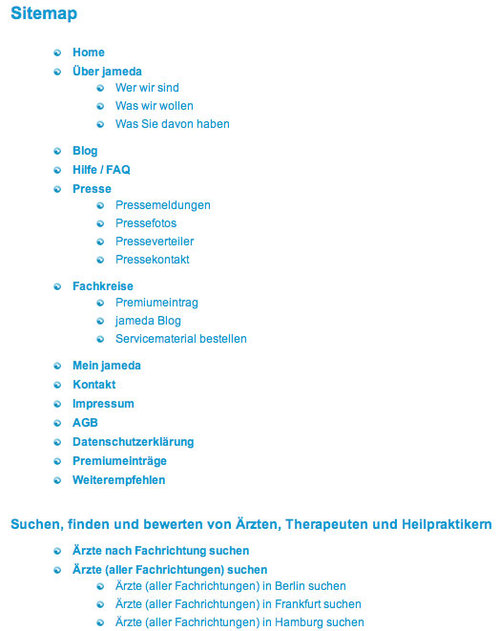
Orientierungshilfen können dem Nutzer verdeutlichen, wo er sich gerade auf der Webseite befindet und wie es von dort aus weitergeht. Sie helfen idealerweise, die Struktur zu verstehen. Orientierungshilfen können mit Farben oder Reitern erfolgen, durch die Kennzeichnung von Hierarchieebenen, mithilfe von Sitemaps, mit Guided Tours und weiteren Möglichkeiten. Sitemaps werden häufig verwendet, sie sind besonders günstig, wenn die Webseite umfangreiche Inhalte bzw. eine etwas kompliziertere Struktur bietet. Drei der sieben untersuchten Portale besitzen eine Sitemap. Davon ist diejenige von Jameda besonders hervorzuheben, weil sie optisch gut aufbereitet ist und die Seitenstruktur sehr gut abbildet:

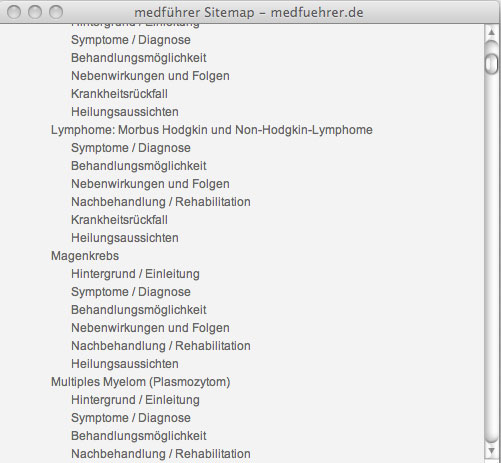
Besonders verwirrend hingegen (und damit weniger nützlich als Orientierungshilfe) ist die Sitemap von Medführer. Sie öffnet sich in einem eigenen, kleinen Fenster, ist extrem lang, und es ist nicht nachvollziehbar, wie sie die Struktur abbilden möchte. Sie beginnt mit Links, die in der Navigation der Webseite überhaupt nicht zu finden sind (wo ist der Pressebereich?) und listet danach in schier endloser Zahl Informationen zu Krankheiten auf. Da diese Auflistung jedoch mit Krebs beginnt, kann sie nicht dem Navigationspunkt "Krankheiten A-Z" folgen, der auf der Startseite eine der ersten Anlaufstellen sein dürfte. Die Arztbewertungen werden, im Gegensatz zum Beispiel von Jameda, überhaupt nicht in der Sitemap erfasst. Es ist schlicht keine klassische Sitemap, die Medführer hier präsentiert. Sie offenbart vielmehr, dass Medführer ein strukturelles Problem hat: viel zu viel Inhalt mit viel zu vielen Navigationspunkten, die nicht mehr alle in einer sinnvollen, geordneten Form erfasst werden können. In solchen Fällen hilft es, die Webseite einer genauen inhaltlichen Prüfung zu unterziehen und entweder nach Möglichkeiten zu suchen, wie diese Inhalte gekürzt, gestrafft oder neu aufbereitet werden können; oder nach Wegen, die vorhandenen Inhalte in einer neuen Struktur einfacher und nachvollziehbarer anzubieten.

Teil 5 wird sich mit dem Design der untersuchten Arztbewertungs-Portale beschäftigen.
