... oder wie soll ich dieses missglückte Ding hier verstehen?

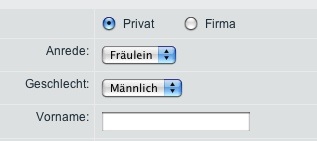
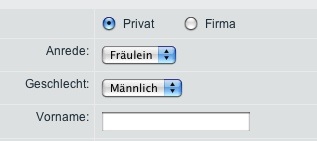
Das ist die Standardeinstellung im Neukundenformular von Serverloft, zu erreichen, wenn man im Shop ein Produkt auswählt und zur Kasse geht. Fräulein! Die Firma sitzt in Hürth, nicht etwa in einem Land, in dem man so eine Anrede möglicherweise noch höflich findet...
Über diesem Formular gibt es den Hinweis "Bitte füllen Sie untenstehende Angaben vollständig aus". Das würde ich so werten, dass alles Pflichtfelder sein sollen - nur warum sollte ich wohl meinen Geburtsort angeben und Telefon, Mobil- UND Faxnummer? Wegen einer möglichen Schufa-Überprüfung?
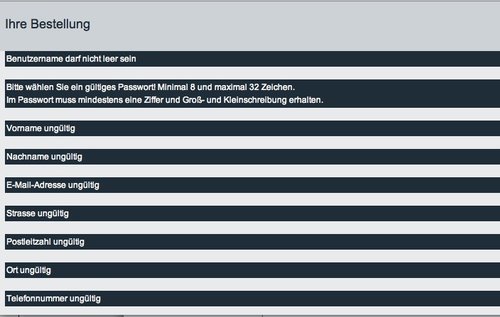
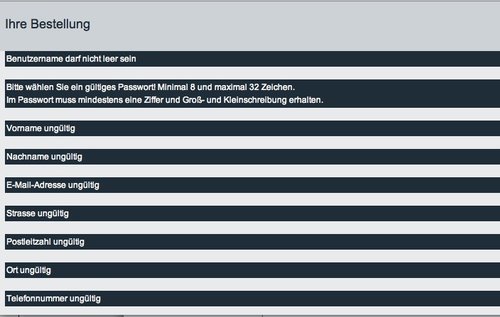
Interessanterweise sind es aber tatsächlich NICHT alles Pflichtfelder. Lässt man alle Felder leer, schlagen nur einige Fehlermeldungen auf. Die haben es aber in sich. So sehen sie aus:

Au! Das tut in den Augen weh. Mehr noch schmerzen jedoch die Formulierungen. Fehlermeldungen sollten dem Nutzer ein konstruktives Feedback liefern. Studien haben gezeigt, dass tadelnder Tonfall wie "Ort ungültig" den Anwender nervös und durcheinander machen. Das führt unter Umständen zu neuen Fehlern - häufig jedoch vor allem zu Frust. Die Wortwahl ist bei Fehlermeldungen wichtig, besonders bei wenig computererfahrenen Nutzern (dies nur allgemein, im vorliegenden Fall kann man wahrscheinlich von eher computeraffinen Nutzern ausgehen).
Die wichtigsten Regeln für die Gestaltung von Fehlermeldungen lauten:
- sie sollen ausführlich sein,
- sie sollen den Nutzer konstruktiv anleiten,
- sie sollen einen positiven Ton haben,
- die Ausdrucksweise soll sich am Nutzer orientieren und
- sie sollen angemessen aussehen.
Die Fehlermeldungen in diesem Beispiel erscheinen am oberen Bildschirmrand. Wenngleich es keine allgemeingültigen Regeln dafür gibt, wo Fehlermeldungen am besten erscheinen sollten, hat sich die Variante durchgesetzt, sie möglichst nah am enstprechenden Formularfeld zu platzieren. Das ist jedenfalls sinnvoller als den halben Bildschirm mit Fehlermeldungen zu füllen...
Fehlermeldungen und nutzerorientierte Bezeichnungen innerhalb von Menüs in Formularen sind natürlich nur zwei Punkte, die es beim Design von Formularen zu beachten gilt. Dies mal als ersten Einblick - und als Hinweis, dass Usability auch hier sehr wichtig ist, um die Benutzungsfreundlichkeit einer Webanwendung in allen Bereichen sicherzustellen.

Das ist die Standardeinstellung im Neukundenformular von Serverloft, zu erreichen, wenn man im Shop ein Produkt auswählt und zur Kasse geht. Fräulein! Die Firma sitzt in Hürth, nicht etwa in einem Land, in dem man so eine Anrede möglicherweise noch höflich findet...
Über diesem Formular gibt es den Hinweis "Bitte füllen Sie untenstehende Angaben vollständig aus". Das würde ich so werten, dass alles Pflichtfelder sein sollen - nur warum sollte ich wohl meinen Geburtsort angeben und Telefon, Mobil- UND Faxnummer? Wegen einer möglichen Schufa-Überprüfung?
Interessanterweise sind es aber tatsächlich NICHT alles Pflichtfelder. Lässt man alle Felder leer, schlagen nur einige Fehlermeldungen auf. Die haben es aber in sich. So sehen sie aus:

Au! Das tut in den Augen weh. Mehr noch schmerzen jedoch die Formulierungen. Fehlermeldungen sollten dem Nutzer ein konstruktives Feedback liefern. Studien haben gezeigt, dass tadelnder Tonfall wie "Ort ungültig" den Anwender nervös und durcheinander machen. Das führt unter Umständen zu neuen Fehlern - häufig jedoch vor allem zu Frust. Die Wortwahl ist bei Fehlermeldungen wichtig, besonders bei wenig computererfahrenen Nutzern (dies nur allgemein, im vorliegenden Fall kann man wahrscheinlich von eher computeraffinen Nutzern ausgehen).
Die wichtigsten Regeln für die Gestaltung von Fehlermeldungen lauten:
- sie sollen ausführlich sein,
- sie sollen den Nutzer konstruktiv anleiten,
- sie sollen einen positiven Ton haben,
- die Ausdrucksweise soll sich am Nutzer orientieren und
- sie sollen angemessen aussehen.
Die Fehlermeldungen in diesem Beispiel erscheinen am oberen Bildschirmrand. Wenngleich es keine allgemeingültigen Regeln dafür gibt, wo Fehlermeldungen am besten erscheinen sollten, hat sich die Variante durchgesetzt, sie möglichst nah am enstprechenden Formularfeld zu platzieren. Das ist jedenfalls sinnvoller als den halben Bildschirm mit Fehlermeldungen zu füllen...
Fehlermeldungen und nutzerorientierte Bezeichnungen innerhalb von Menüs in Formularen sind natürlich nur zwei Punkte, die es beim Design von Formularen zu beachten gilt. Dies mal als ersten Einblick - und als Hinweis, dass Usability auch hier sehr wichtig ist, um die Benutzungsfreundlichkeit einer Webanwendung in allen Bereichen sicherzustellen.
