Ein Makler ist jemand, der zwei Parteien zum Zweck des Vertragsabschlusses zusammenbringt (und selbst nach Möglichkeit nicht schlecht daran verdient). Schlecht laufen die Geschäfte nicht, allein 2007 verzeichnete die Immobilienbranche überdurchschnittliche Gewinne. Das viele Geld fließt aber offenbar eher in den Erwerb neuer Grundstücke, Häuser und Co. und nicht so sehr in den Marketing-Etat. Anders ist jedenfalls nicht zu erklären, dass die Webseiten vieler Immobilienmakler ... nun, nennen wir es "vernachlässigt" wirken.
Bei einer Beispiel-Analyse von Stuttgarter Immobilienmaklern kamen jedenfalls alle Arten von unnötigen, weil vermeidbaren, Fehlern und Schwierigkeiten zutage. Eine Auswahl ...
1) Bilder? Ich mach mal schnell ...

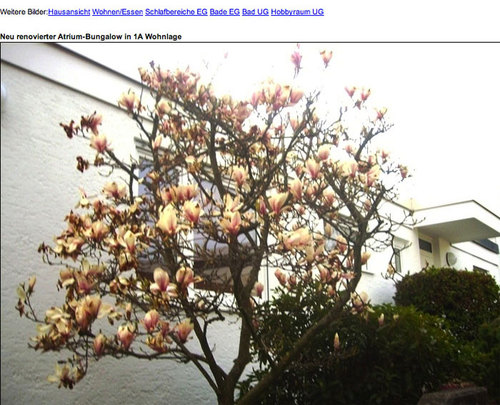
Wer kauft schon gerne die Katze im Sack? Leider kann man bei allzu vielen Fotos, die vom Makler selbst geschossen wurden, wenig erkennen – oder das, was man erkennt, ist nutzlos. Im Beispiel oben sollte eigentlich die Gebäudefassade gezeigt werden. Zu sehen ist lediglich ein Baum (ist das japanische Kirsche?), der dekorativ das Haus verdeckt. Hübsch! Abgesehen davon hat das Foto eine denkbar schlechte Qualität, was ebenfalls sehr häufig vorkommt. Wer sich beispielsweise mal die Objektbilder bei den drei größten Immobilienpools im Netz – Immobilienscout24, Immonet und Immowelt – anschaut, die ja zum überwiegenden Teil von Maklern eingestellt werden, merkt schnell, dass die Bilder häufig alles andere als informativ sind. Das kann viele Gründe haben, einer ist jedoch, dass viele Makler offenbar nicht darauf vorbereitet sind, ihre Fotos fürs Web aufzubereiten. Möglicherweise ist es einigen auch zu aufwendig. Bei Mietwohnungen mag das noch ein Kriterium sein, mit dem man sich nicht weiter belasten will, aber wer teure Objekte verkaufen will, muss sich darauf einstellen, dass die Kunden heutzutage erwarten, vorab aussagekräftige Bilder zu sehen.
2) Quetschen und Scrollen
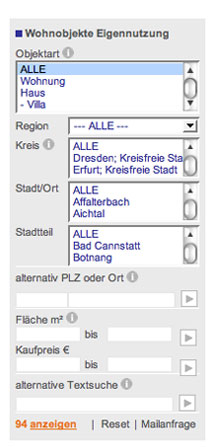
Vor dem Bilderschauen steht zunächst mal die Auswahl von Objektart, Ort, Zimmeranzahl und so weiter. Die Möglichkeiten, die Datenbankabfrage in einem Interface für den Nutzer zu gestalten, sind vielfältig – und oft denkbar schlecht gestaltet. Im Beispiel oben sind recht viele Auswahlkriterien möglich. Das gesamte Formular wurde schmal gestaltet, weil der Platz daneben frei bleiben muss, um die Ergebnisse anzeigen zu lassen. Für diese Ergebnisse bleibt dann allerdings auch nicht mehr so viel Platz übrig, weil der Inhaltsbereich der Webseite insgesamt eher schmal geraten ist. In dieses kleinen Formular also wurden sämtliche Informationen hineingequetscht. Um alle zu sehen, muss ziemlich viel gescrollt werden. Ein überflüssig winzig gestaltetes, nervendes Interface.
3) Reinstopfen
Platz sinnvoll ausnutzen? Fehlanzeige. Auch hier wird wieder gestopft, was nur geht. Ein Drittel der zur Verfügung stehenden Fläche wird mit einem sinnlosen Bild verschwendet, das nur dem Layout dient. Zwei Drittel verbleiben für den wichtigsten Teil, die Auflistung der zum Angebot stehenden Objekte. Die sind in einen Frame hineingequetscht und dann so großzügig in einzelne Flächen aufgeteilt, dass es mit nur einmal Scrollen nie möglich ist, auch nur ein einziges Angebot komplett zu erfassen. Die Folge? Der Nutzer ermüdet. Ein vernünftiger Überblick über das Angebot ist nicht möglich, eine Sortierfunktion (wie so oft auf den untersuchten Makler-Webseiten) nicht vorhanden. Unglaublich viel Platz wird verschenkt und die wichtigen Informationen werden zusammengedrückt und gestaucht, bis sie halt irgendwie in die Frames passen.
4) Wer will das sehen?
Das Kuriositätenkabinett der Makler-Webseiten bietet noch allerhand mehr. Beispielsweise kann man sich hier ein PDF anschauen, das nur aus einer einzigen Seite besteht. Der Anbieter mit dem winzigen Frame bietet ein überflüssiges Flash-Intro, das aber immerhin schnell vorbei ist. Der nächste
nutzt im Angebotsteil Standardschriftgrößen, bei denen man unwillkürlich die Augen zusammenkneift, und so weiter ...
Reden wir gar nicht erst von Standardkonformität, ansprechender Gestaltung, passendem Textdesign und ähnlichen Kleinigkeiten. In Bezug auf Benutzungsfreundlichkeit haben die Makler-Webseiten einiges nachzuholen. In erster Linie sollten die Interfaces verbessert werden, mit denen die Nutzer auf die Datenbanken mit den Immobilienangeboten zugreifen können. Oft sind es einfache Maßnahmen, mit denen diese Details verbessert werden könnten. Zugegeben, bei einigen Webseiten sollte viel mehr verbessert werden. Als Fazit bleibt: das Optimierungspotenzial ist groß. Für Webdesigner und Usability-Experten gibt es hier noch einiges zu tun.